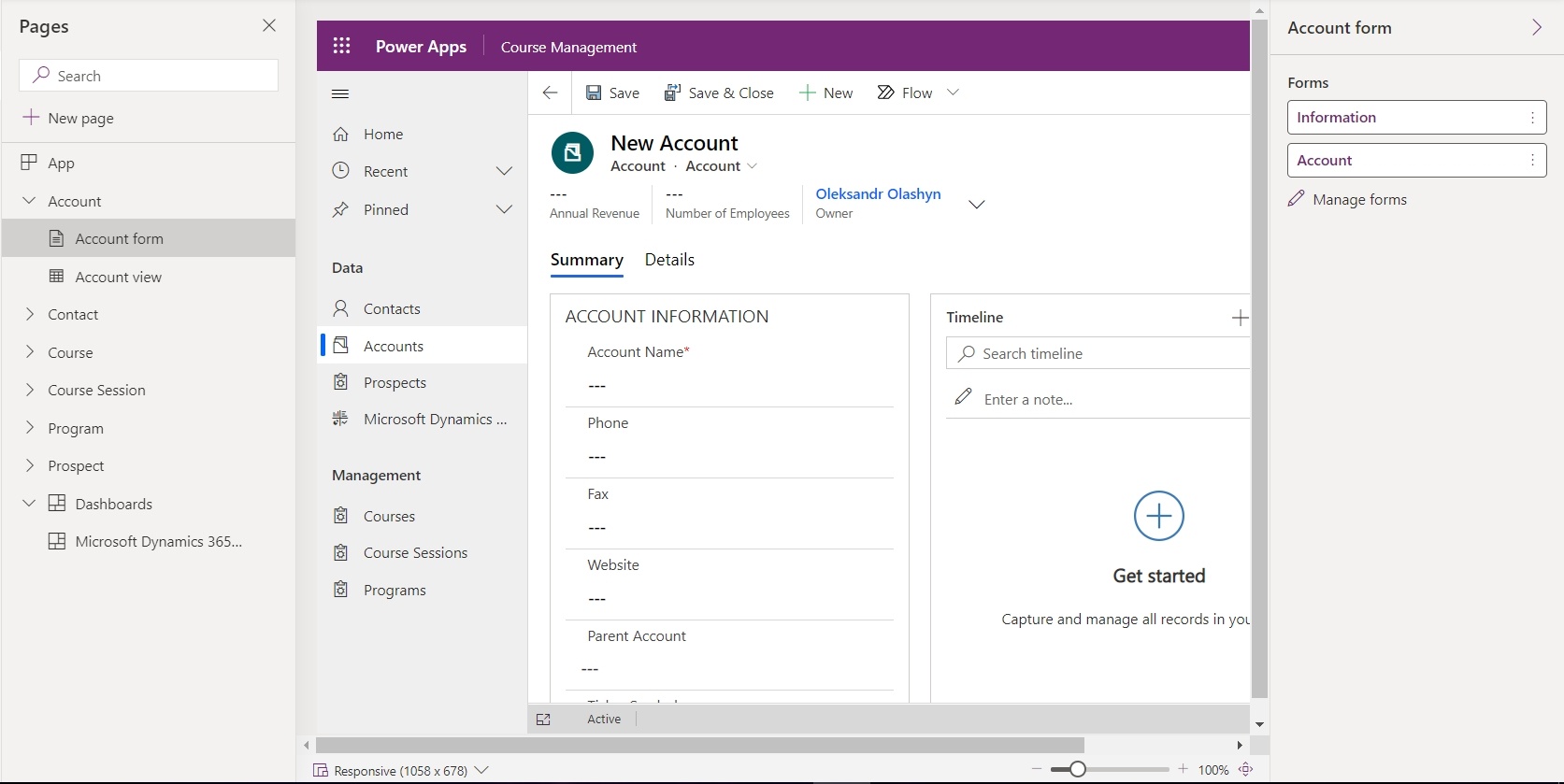
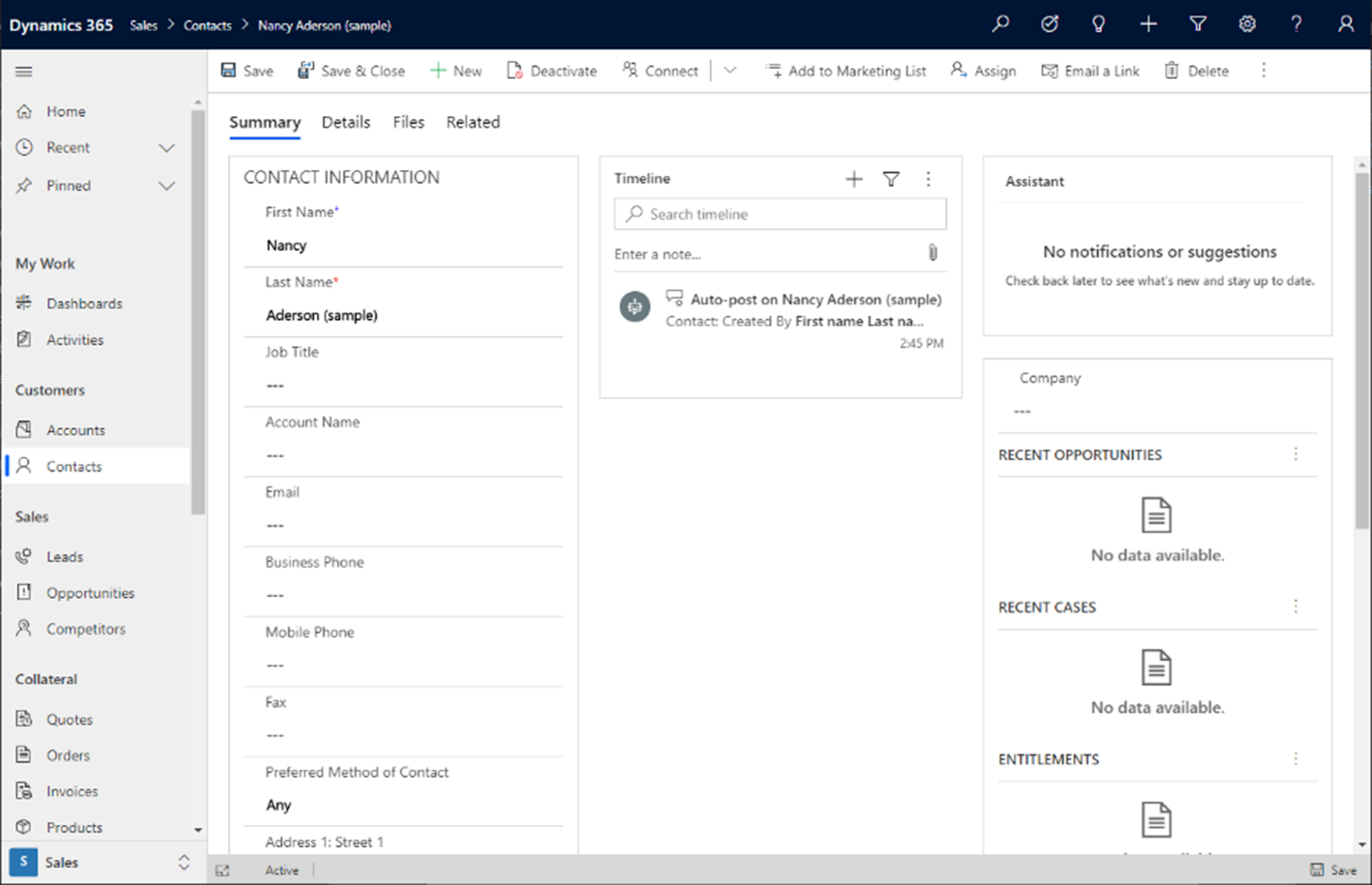
Model Driven App Calendar View 2024. View the calendar by Day, Week, or Month You can choose from these calendar views: Day: View the current day. On the Create a view dialog, enter a name and, optionally, a description, and then select Create. How wide each column should be. Add the calendar control to tables in model-driven apps – Power Apps Week: View the week from Sunday through Saturday, by default. Additionally, relationships connect tables together in a way that permits navigation between them and ensures that data is not repeated unnecessarily. A view defines: The columns to display. If using a custom solution, open the solution, open the table, and then select the Views area.

Model Driven App Calendar View 2024. And you may need to disregard the status column for. How wide each column should be. You can create a Calendar View with Model-driven Apps – Who knew? Sign in, and then in the left pane of the Power Apps screen, select Guides to open the model-driven app. In the end, though, if, for some reason, you get a model-driven app that's not showing up in the UI, make sure to open the maker portal, choose your app, and activate it: PS. Model Driven App Calendar View 2024.
To learn more visit us at https://www.appjetty.com/dyna.
Will this have to be a custom solution?
Model Driven App Calendar View 2024. View the calendar by Day, Week, or Month You can choose from these calendar views: Day: View the current day. Also, if the calendar can be displayed in sharepoint that would solve a lot of problems. I need a solution that can ideally work with CDS/entities and with sharepoint list. Additionally, relationships connect tables together in a way that permits navigation between them and ensures that data is not repeated unnecessarily. Week: View the week from Sunday through Saturday, by default.
Model Driven App Calendar View 2024.












.png)